| 第二篇 electron + vue + sqlite3 桌面端集成本地数据库实现增删改查 | 您所在的位置:网站首页 › electron 数据存储 › 第二篇 electron + vue + sqlite3 桌面端集成本地数据库实现增删改查 |
第二篇 electron + vue + sqlite3 桌面端集成本地数据库实现增删改查
|
前言
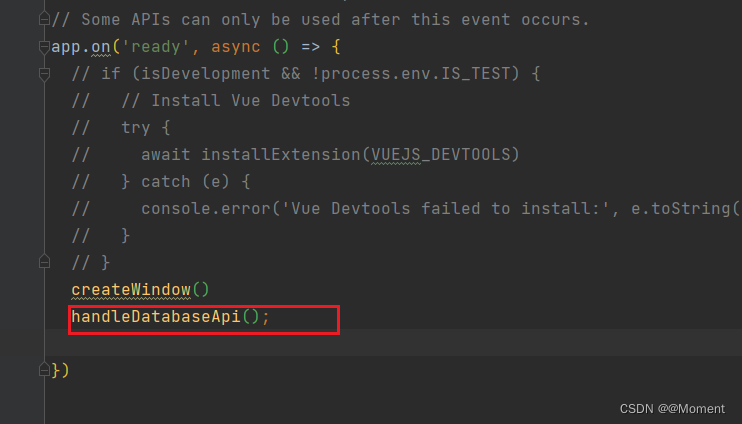
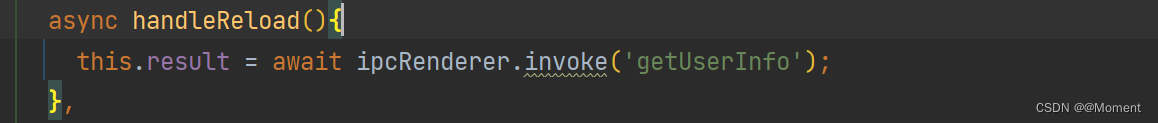
SQLite是一种嵌入式关系型数据库管理系统,是一个零配置、无服务器的、自给自足的、事务性的SQL数据库引擎。SQLite是一个轻量级的数据库,可以在各种操作系统上使用,并且支持SQL语言标准。 SQLite可以用来存储和管理大量的数据,并且可以通过SQL语句来查询和操作这些数据。它可以用于移动应用程序、桌面应用程序、Web应用程序、嵌入式系统等等。 1.安装sqlite3npm install sqlite3 --save 可视化工具可自行下载 SQLiteStudio 2.连接数据库 const sqlite3 = require('sqlite3').verbose(); const path = require('path'); let dbPath = path.resolve(process.env.VUE_APP_DB_URL); let db = new sqlite3.Database(dbPath); 3.编写增删改查功能 import { ipcMain} from 'electron'; export function handleDatabaseApi() { ipcMain.handle('getUserInfo', (event, params) => {\ return new Promise((resolve, reject) => { db.all('SELECT * from user_info', (err, rows) => { if (err) { reject(err); } else { resolve(rows); } }) }); }); ipcMain.handle('updateUserInfo', (event, params) => { return new Promise((resolve, reject) => { db.run('UPDATE user_info SET role = ? WHERE ID = ?;', [params.role,params.id], (err, rows) => { if (err) { reject(err); } else { resolve(rows); } }) }); }); ipcMain.handle('createUserInfo', (event, params) => { return new Promise((resolve, reject) => { db.run('INSERT INTO user_info (userName,role) VALUES (?,?);', [params.userName,params.role], (err, rows) => { if (err) { reject(err); } else { resolve(rows); } }) }); }); ipcMain.handle('delUserInfo', (event, params) => { return new Promise((resolve, reject) => { db.run('DELETE FROM user_info WHERE id=?;', [params.id], (err, rows) => { if (err) { reject(err); } else { resolve(rows); } }) }); }); } 4.主线程background.js中引入
以上是electron + vue + sqlite3 完成数据库增删改查的方法 |
【本文地址】
公司简介
联系我们